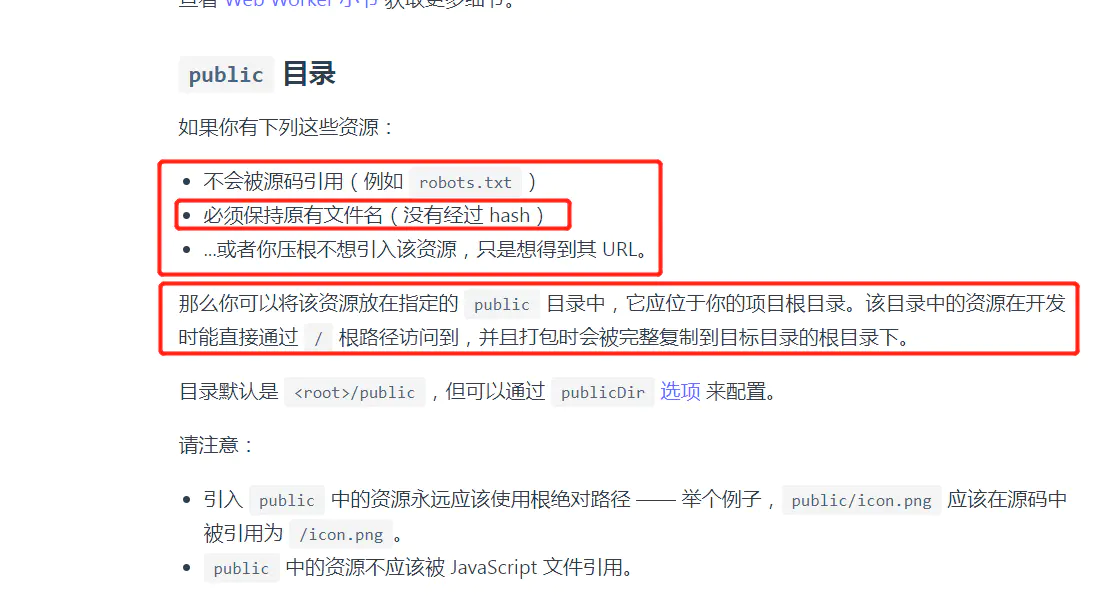
vite 官方默认的配置,如果资源文件在assets文件夹打包后会把图片名加上hash值,但是直接通过 :src="imgSrc"方式引入并不会在打包的时候解析,导致开发环境可以正常引入,打包后却不能显示的问题.这里我们先看看vite官方文档的解释:https://vitejs.bootcss.com/guide/assets.html
我们看到实际上我们不希望资源文件被wbpack编译可以把图片放到public 目录会更省事,不管是开发环境还是生产环境,可以始终以根目录保持图片路径的一致,这点跟webpack是一致的.
这里我们先假设:静态文件目录:src/assets/mdcImgs/我们的目标静态文件在 src/assets/mdcImgs/home/home_icon.png尝试过require动态引入, 发现报错:require is not defind,这是因为 require 是属于 Webpack 的方法
第一种方式(适用于处理单个